[2023.12.06] P3pch4t Devlog #2
There are no major milestones achieved but still, there are a couple interesting things that are worth mentioning
Let’s code a bot
Let’s start with the most interesting part. How easy/hard will it be to build something on top of p3pch4t? Well, let’s build a bot in Golang together.
First, let’s create our bot account:
|
|
What happens in this function?
- We grab some path to store all chat-related data
- We name our client
- We provide an optional path (ignore for now, empty is fine)
NOTE:
coreis more of a low-level package, I do intend to simplify it a bit more, but API will remain pretty similar
Then, let’s check if the account is already created, and if not create it (generate private key).
|
|
And we are done :), now let’s handle some user messages, let’s say we want to reply to the message Ping with Pong
|
|
Great, now let’s register the handler.
|
|
We are now good to go, but we need to make sure that our go code won’t exit too quickly, and actually continue to run. To keep our code simple we can do the following
|
|
But… I don’t enjoy this way of doing things, so let’s throw a proper implementation instead:
|
|
and that’s it, that’s how it looks exactly in p3pgroup now.
I think that the API is pretty straightforward to use.
p3pgroup
P3pgroup is a Golang server for hosting groups, as I’ve already mentioned in the previous blog post, groups are basically one-to-one chats that relay messages to all members.
This group server will be a module (that later will be included in p3pch4t), that will allow you to host groups easily, either by running a daemon on some server, by using a hosted solution or by using p3pgroup embedded in p3pch4t. While there are some privacy concerns (group server being able to read all messages) as long as you trust your group operator you are fine
NOTE: I also plan to make an
encryptForoptional field when introducing, this way we will encrypt for multiple destinations at once - and we can skip encrypting for group server entirely, but this is not something that is on this or next week’s roadmap.
WebXDC Marketplace
We already have https://webxdc.org/apps/, and awesome xdcget, but I didn’t like the fact that instead of building .xdc from scratch xdcget just downloads the latest .xdc from releases. While this is completely fine I do believe that (at least until all security concerns are gone), all .xdc apps should be compiled from source - in the spirit of how the official F-Droid repo works.
WebXDC_marketplace lives on both git.mrcyjanek.net and github.com, prebuilds are hosted on both static.mrcyjanek.net and i2p mirror which is what app uses to fetch latest apps.
Since there is no official webxdc build tool, I’ve decided that build instructions should be stored in the repository files like this:
|
|
All we need to list the new app is this little metadata file and a .png banner that will be shown to the user in-store. Building it simple
- Creates a docker container based on the
imagetag inreleases - Clones and checkouts the repo at the given tag
- Creates a source tarball
- Runs the build command
- Moves the resulting .xdc, source tarball, and
bannerto a target directory
That’s it, then the user is provided with a nice meta.json file that contains all information about all apps (except for images), so with a tiny caching this is just perfect to run under the pretty unstable i2p network with as high UX as it is reasonably possible.
|
|
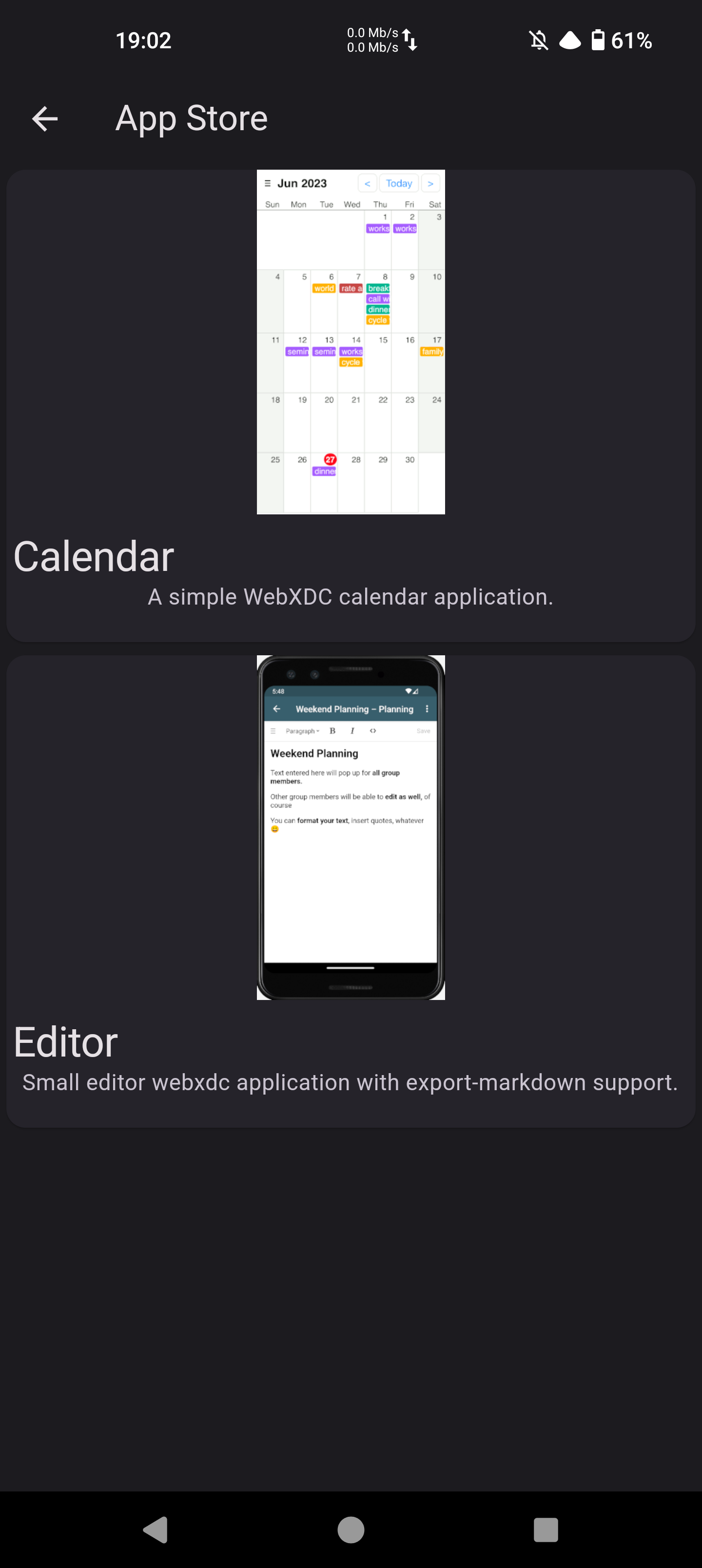
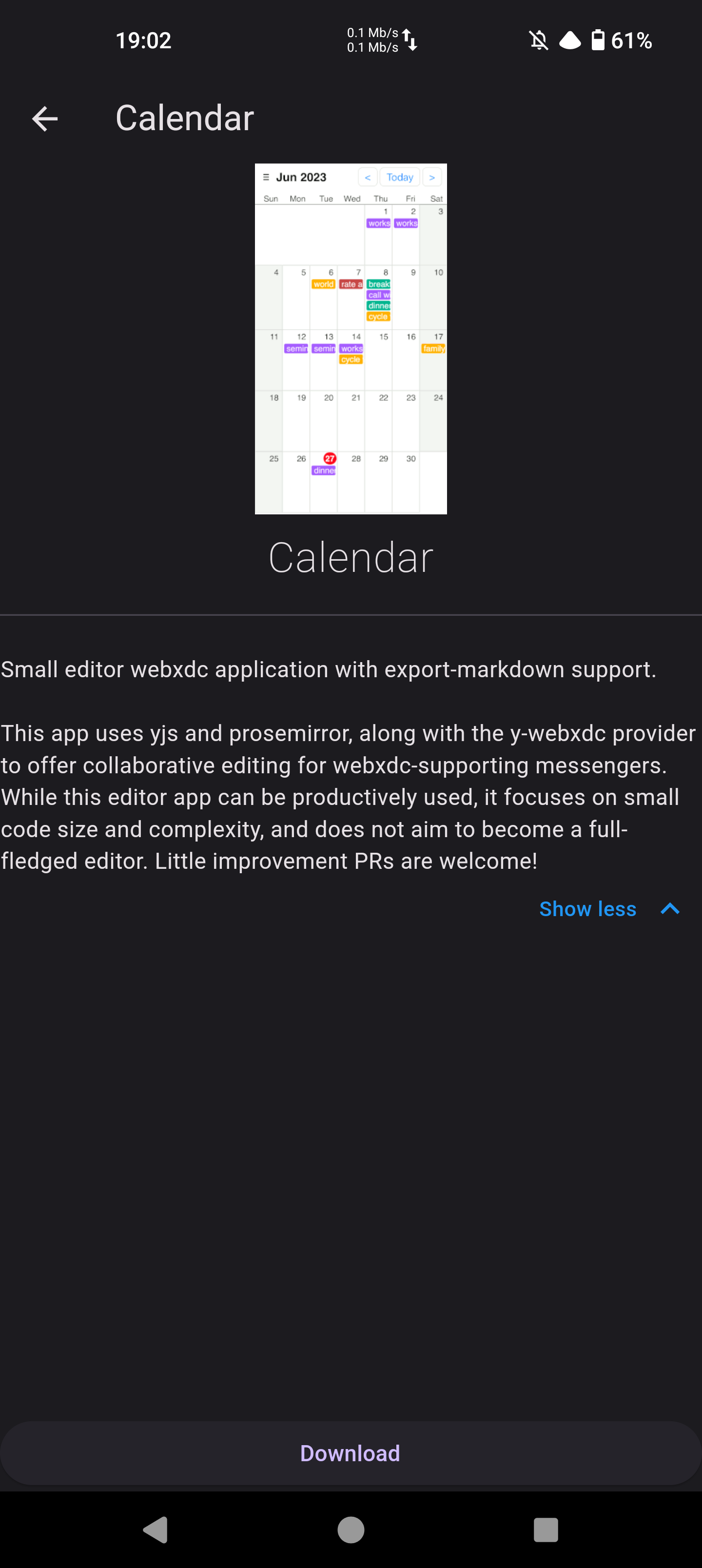
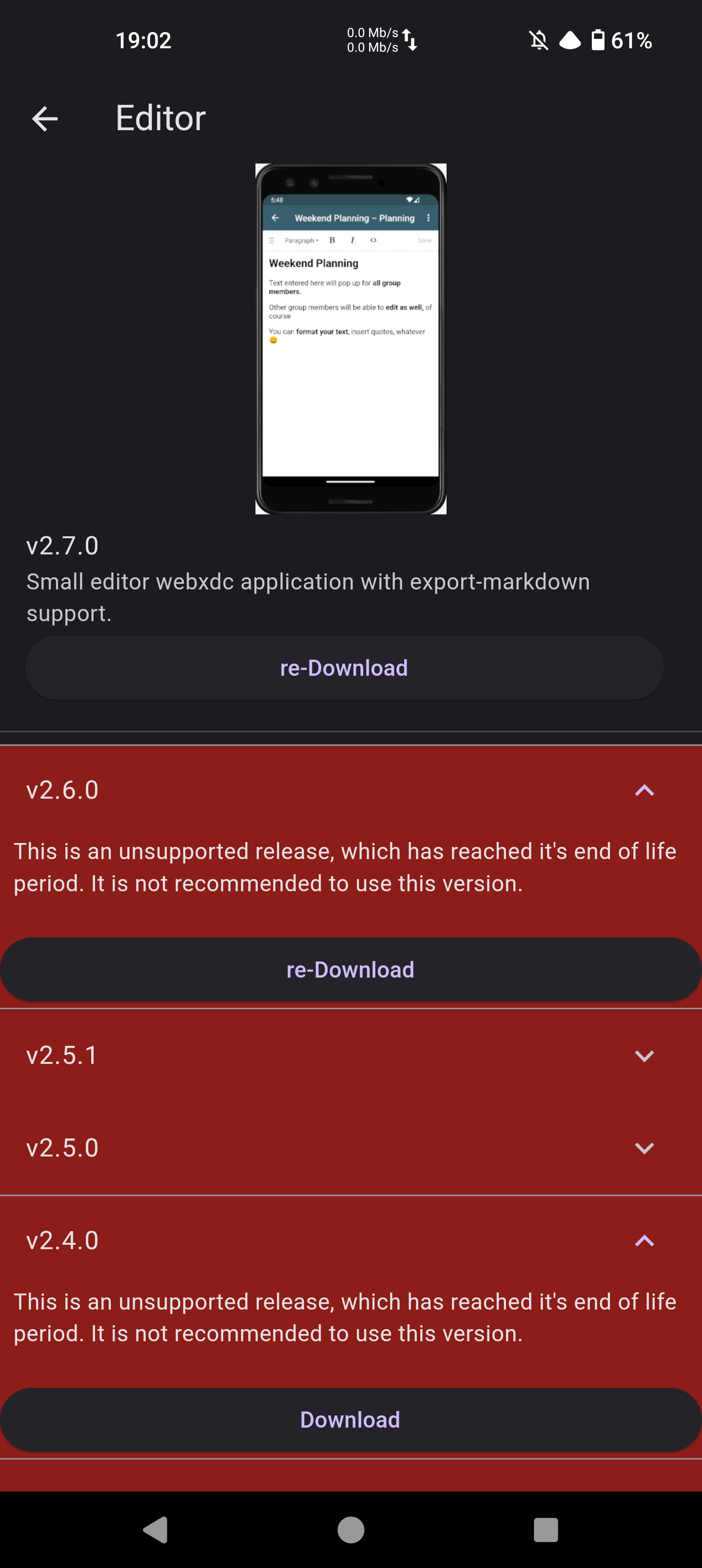
What does it look like? Let me quickly grab .apk from download mirror and show you some screenshots.
 |
 |
 |
Please note that it isn’t yet connected to the UI, it just downloads and safely stores the WebXDC, together with metadata. I think that putting installed apps somewhere in the “Files” drawer on the right drawer (or creating another left drawer) would be the way to go. But first, we need some way to configure the chats, to store metadata about apps installed, and this is not something that was on last week’s roadmap.
p3pch4t
Except for the webxdc_marketplace update, chat app is finally prepared to have multi-user support (this is clickbait, don’t waste time on clicking this link). Well not in the UI, but the third argument to the initStore function is path we will talk more about it later.
WebXDC JavaScript bug got a fix and store got moved to other directory.
p3pgo
P3pch4t now have (theoretical) multi-account support
And files are now served over HTTP instead of being transferred in the body of Event 1, 2. I’m not entirely happy with the implementation and I’ll most likely do a little rewrite of it.
Also, some of the hardcoded values are now configurable.
What’s the plan?
Groups.
Project state as of 2023.12.06
Task:
- Core functionality
- Running and configuring embedded i2p router.
- Client handshake (Ensuring proper key exchange, showing fingerprint to both users to verify that the contact was properly added).
-
Edit the flutter’s PGP library to add missing functionalityThis task no longer applies, we have moved (at least for now) this logic to Golang code - Event exchange (Ensuring that each event is delivered, grouping events by destination) Partially done, we do exchange events. I’ll consider this step done when the relays arrive
-
Combining all possible events into a Dart library (This includes creating the events and designing how they should look - so we can ensure an efficient and easy-to-implement way of exchanging them.)This step also doesn’t apply. But we do have a Golang version of this, still partially WIP. - Documenting the changes
- Creating an automatized build process to ensure users can make their own versions
- Bot API with libraries for Golang and Python/JavaScript We are putting it to test right now!
- Creating a group server in Golang (using the above library) S00n!
- User Interface
- Initial UI release - support all features of the backend library
- UI polishing – including better desktop support.
- Beta Release
- Android
- Linux
- Windows
- MacOS
- iOS
- SailfishOS???
- Stable Release
- Fix security issues and bugs
- Release the app on stores
- WebXDC
- Notes
- Todo
- Calendar (with external sync) Work started, by @Im-Beast.